Typography and Hypertextuality: Project 2, Design A Font
June 12, 2017
8/3/16 – 24/4/17 (Week 8 – Week 10)
Beatrix Leong Yi Wen, (0331043)
Typography and Hypertextuality
Project 2: Design a font.
Lecture 7 || Letters, Week 9, 23/05 /2017
Beatrix Leong Yi Wen, (0331043)
Typography and Hypertextuality
Project 2: Design a font.
Lecture 7 || Letters, Week 9, 23/05 /2017
In this lecture, we learnt all about the technicalities of paragraphing in typography. We learnt about pilcrows, leading, and different types of indentations. We also learnt about widowed and orphaned texts, which I found to be an interesting concept. "Widowed" text is when a short line of text is left alone at the end of a paragraph, which is still considered acceptable however "orphaned" text is when the short line is left alone at the start of a new column which is considered absolutely unacceptable. We also learnt about different ways to highlight and headline text.
(No lecture) || Week 10, 30/05/2017
In this class there was no lecture. Our font examples and sketches were reviewed by Mr Vinod and Mr Shamsul. Once approved, we then proceeded to start to digitalise our fonts.
This week there was also no lecture. We proceeded to touch up and tweak our font's letterspacing and kerning on Fontlab. We were taught how to adjust the letterspacing and kerning for our font and make the font look more refined and developed.
Talk by Lee Kok Feng || Week 12, 13/06/2017
Lee Kok Feng came to our campus to give a really fascinating talk. He spoke of his experience both studying design as well as working in the design world. He emphasized how important it is to have good work ethics to be successful in this field. He also showed us his various design works and talked about his design processes.
In class, we continued work on our font design, to refine it and add final touches.
Instructions:
Project 2: Design a font
Description:
You will be expected to design a font of 27 western alphabets along with punctuation marks.
To begin with choose an existing font design that adheres to the direction that you would like
to head in. Study the font carefully by analysing its anatomical parts.
Identify a Form (Basic shapes i.e., Square, Circle, Triangle) this shall be the starting point of
your designs. You may also choose shapes that you see around you or that you like (i.e. an
arrow, a face, a building, etc). One of these shapes will form the basis of your font design.
Your font can be designed to also fulfil a specific need.
Start with rough sketches and upon approval begin digitization of the drawings—software for
digitization shall be determined in class. Artworks shall be printed out for critique sessions
followed by refinements. If time permits we shall generate the font for actual use.
Requirements:
The student must utilise the accumulated knowledge from the exercises, lectures and from
their own reading (library books and online sources) to guide them and inform them in their
decisions.
The student must document the process (sketches, trial and errors) in their eporfolio and
hardcopy portfolio. The student will be expected to submit the final mock-up in the hardcopy
portfolio and the softcopy PDF (and or JPEG) uploaded or embedded unto the eportfolio.
Create a separate folder in your Google Drive and store all files, artefacts, project
submissions, etc. here.
Ensure all items are logically and chronologically ordered, labelled and dated.
Submission:
- All gathered information (failures, successes, epiphanies, sketches, visual research, printouts, websites, images, charts, etc.) documented logically and chronologically in the A4 Clear Sheet hardcopy portfolio. The works labelled and dated.
- All gathered information (failures, successes, epiphanies, sketches, visual research, printouts, websites, images, charts, etc.) documented logically and chronologically in the eportfolio for the duration of the project in one post.
- Images of all the designed alphabets or glyphs on one A3 printed and uploaded.
- All the glyphs transferred to the determined software, formatted for the purpose of generation.
Objectives:
1. To develop students ability to construct a readable and legible font.
2. To develop students ability to design a font with consistent characteristics.
3. To allow students to experience the various phases of font design.
Design A Font: Progress Work
I wanted to design an aesthetically pleasing display font, one that was decorative and similar to those I've seen on tumblr. I wanted it to have a geometrical, tribal feel to it. These are some of the fonts that inspired me:
Design A Font: Progress Work
I wanted to design an aesthetically pleasing display font, one that was decorative and similar to those I've seen on tumblr. I wanted it to have a geometrical, tribal feel to it. These are some of the fonts that inspired me:
 |
| Figure 1: Quarz 947 by Domenico Ruffo |
 |
| Figure 2: Polar Vertex by Katharine Howard |
Initially, I selected Quarz 947 to be my model font to follow, however Mr Vinod and Mr Shamsul objected and preferred for me to choose a more simple font that I could from there build into the complex geometrical font I wanted to design. So, in the end I used Avenir LT Std 45 Book as my model font.
 |
| Figure 3: Avenir LT Std 45 Book |
I began with sketching out all the different glyphs of the font, with reference to my font models and inspiration. Mr Vinod asked me to pay more attention to legibility in my font, hence I refined it further another time. Next, I finally proceeded to digitalise it on Adobe Illustrator. From there, I transfered it into Fontlab and worked on adjusting the kerning and letterspacing for the final font.
 |
| Figure 4: Lowercase sketches |
 |
| Figure 5: Uppercase sketches |
 |
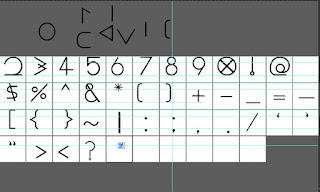
| Figure 6: Numbers and punctuation sketches |
 |
| Figure 7: Refined sketches |
 |
| Figure 8: Digitalised lowercase |
 |
| Figure 9: Digitalised numbers and punctuation |
 |
| Figure 10: Digitalised caps |
 |
| Figure 11: Base shapes used for my font |
 |
| Figure 12: My finished font in fontlab |
 |
| Figure 13: My font: Star Runes |
 |
| Figure 14: Final redone font- Wanderers (in Fontlab) |
 |
| Figure 15: Final redone font- Wanderers |
Week 9:
The font I chose as an example font to follow was unsuitable. Mr Vinod and Mr Shamsul advised me to choose a more basic font which I can develop my own font from. Mr Vinod comented that my font needs to be more readable and rounded, however it was "interesting".
Week 10:
None.
Week 11:
Each letter's width should be the same. The white space has to be removed due to not uniting the shapes in Illustrator via pathfinder. The sharp points should lie below the baseline."e" should not be pointy. "q" is pointy at the top if you zoom in closely, it should not be like this. The double lined stem for "T" and "i" should be the same (ie the gap width should be the same). The bottom right part of "k" should be resting on the baseline. "o" should be closer in shape to "b" and "n". "x" is hard to read.
Week 12:
Eportfolio is missing a few elements. For Mr Babadook, I need to have a clickable link to the animation file and a recording of the animation. I need to add pictures of my book. I should put the articles on font design into the Font Lettering section instead and find new ones for Mr Babadook. Mr Vinod also suggested I persue the books reccomended in the module outline. I need to work faster on the poster.
Reflection ||
Experience:
It has been very interesting to learn about the process of making my own font while actually doing so. It has been a very rewarding experience. However, the whole process is very laborious and tiring. It definitely requires a lot of time and effort. It was good to be able to experience using a new software, Fontlab.
Observation:
As usual in this class, I need to lean more towards simplicity in design rather than extravagance which more or less equals to my work being not legible enough, or just too busy. I have observed that it takes a great deal of time and thought to design your own font.
Findings:
I found this assignment to be quite tough but very satisfying to be able to design and type in my own font in the end. I found doing sufficient research on inspiration fonts really helped me in this assignment, to develop my own font design. However, I find that I need to have better time management.
Books & Articles:
(http://ilovetypography.com/2007/10/22/so-you-want-to-create-a-font-part-1/)
I visited the website I Love Typograpgy to read up more and found this article on creating a font. I felt it would be a suitable article to feature on my eportfolio as we are designing our own font. I found this to be very informative.
The author talked about the importance of using a good software to design a font and suggested Font Lab. One should try to hand draw the individual letters first, with regard to rules such as x-height, baseline, cap heights. It could be draw with marker pens, Sharpies, brush pens or calligraphy pens depending on our vision for our font. Other methods could be to draw it out on a tablet or directly on the font making software.
So You Want To Create A Font Part 2 by Alec Julien
http://ilovetypography.com/2007/10/29/so-you-want-to-create-a-font-part-2/
Being fascinated with the first part of the article, I proceeded to read the second part. The second part the article talked about carefully choosing criteria when it comes to designing a font, such as serif or sans serif, handwritten or printed look, wide or narrow, heavy or light etc. The author advised the reader to examine their favorite fonts to get ideas. The importance of technicalities such as kerning and vertical metrics were discussed.
I feel that these articles have given me good foundation on how to design my font.




0 comments